You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Image Delivery Sizes
- Thread starter TruThemes
- Start date
TruThemes
Member
Where do I download it from? I can't find it in my account.Hmmmm… do you have anything else that might be mucking with images? Like a different plugin?
Also, did you upload the new Pro version? Needs that too.
Seems like I installed the free one from wordpress.org and added the license I purchased. No?
Regards,
~ Cory C.
The pro version is its own thing. You can download the latest version from your local see page (the download icon): https://appforcf.com/account/licenses
You can get a specific version from the updates page:

 appforcf.com
appforcf.com
WordPress.org has rules that don't allow you to use it to distribute premium/Pro plugins unfortunately (or auto-install them), so...
You can get a specific version from the updates page:
App for Cloudflare® Pro - Updates
WordPress.org has rules that don't allow you to use it to distribute premium/Pro plugins unfortunately (or auto-install them), so...
Hmmm... just to be 100% certain, I went back and tested it again, and it's definitely working when I try it. I uploaded a .jpg image to the WordPress Media area and the info for it ends up as a webp:
Uploaded on: August 6, 2024
Uploaded by: Shawn
Stored in R2: Yes
R2 bucket: Site bucket
File name: SatyrsArriving.webp
File type: image/webp
File size: 27 KB
Dimensions: 768 by 1024 pixels
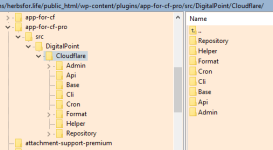
I just downloaded the pro plugin from this site to make sure it didn't somehow end up with some incorrect files, and they are okay. If you look in the
That should only be there in the 1.8.6 version and if it's missing, it's an old version somehow.
Beyond that, some other things to check:
Any chance you could .zip up an image file it's not working with and send me the link to the .zip? Might be worthwhile to look at the raw image file to see if internally PHP is thinking it's not a PNG or JPG somehow.
Uploaded on: August 6, 2024
Uploaded by: Shawn
Stored in R2: Yes
R2 bucket: Site bucket
File name: SatyrsArriving.webp
File type: image/webp
File size: 27 KB
Dimensions: 768 by 1024 pixels
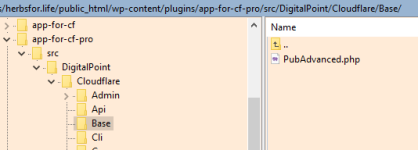
I just downloaded the pro plugin from this site to make sure it didn't somehow end up with some incorrect files, and they are okay. If you look in the
wp-content/plugins/app-for-cf-pro/DigitalPoint/Cloudflare/BasePubAdvanced.php file, make sure it has this line in it:
PHP:
add_filter('wp_handle_upload_prefilter', [$this, 'filterWpUploadPrefilter']);That should only be there in the 1.8.6 version and if it's missing, it's an old version somehow.
Beyond that, some other things to check:
- Make sure R2 is enabled in admin area (if the uploaded file ends up in your R2 bucket, it's safe to say it's enabled)
- Make sure the WEBP compression level is > 0 (internally 0 means it's disabled)
Any chance you could .zip up an image file it's not working with and send me the link to the .zip? Might be worthwhile to look at the raw image file to see if internally PHP is thinking it's not a PNG or JPG somehow.
TruThemes
Member
This is a link from the media library.
https://media.herbsfor.life/herbs-for-life-yin-yang-leaves_300px.png?1722743806
OneDrive Zip
HFL-PNG.zip
https://media.herbsfor.life/herbs-for-life-yin-yang-leaves_300px.png?1722743806
OneDrive Zip
HFL-PNG.zip
The good news is that it's not the image (just dragged your image to the Media section and it converted it as expected).
With compression set to 80%:
Uploaded on: August 7, 2024
Uploaded by: Shawn
Stored in R2: Yes
R2 bucket: Site bucket
File name: herbs-for-life-yin-yang-leaves_300px.webp
File type: image/webp
File size: 12 KB
Dimensions: 300 by 300 pixels
With compression set to 70%:
Uploaded on: August 7, 2024
Uploaded by: Shawn
Stored in R2: Yes
R2 bucket: Site bucket
File name: herbs-for-life-yin-yang-leaves_300px.webp
File type: image/webp
File size: 11 KB
Dimensions: 300 by 300 pixels
So at least the source image can be ruled out as the issue.
I built a little PHP file you can upload to your site and run (access via browser) that will return some info about your server:
Upload that to the root of your website as a file named
If everything looks good there, the only other culprit I can think of would be if WordPress is somehow giving us an unexpected file location (it's supposed to report where the original [temporary] file uploaded is in the local filesystem), so will build something to test that next if needed.
With compression set to 80%:
Uploaded on: August 7, 2024
Uploaded by: Shawn
Stored in R2: Yes
R2 bucket: Site bucket
File name: herbs-for-life-yin-yang-leaves_300px.webp
File type: image/webp
File size: 12 KB
Dimensions: 300 by 300 pixels
With compression set to 70%:
Uploaded on: August 7, 2024
Uploaded by: Shawn
Stored in R2: Yes
R2 bucket: Site bucket
File name: herbs-for-life-yin-yang-leaves_300px.webp
File type: image/webp
File size: 11 KB
Dimensions: 300 by 300 pixels
So at least the source image can be ruled out as the issue.
I built a little PHP file you can upload to your site and run (access via browser) that will return some info about your server:
PHP:
<?php
echo
'PHP version: ' . PHP_VERSION . "\r\n<br />" .
'PHP OS: ' . PHP_OS . "\r\n<br />" .
'Imagick class exists: ' . class_exists('Imagick') . "\r\n<br />" .
'Imagick supports WebP: ' . (\Imagick::queryformats('WEBP') ? 1 : 0) . "\r\n<br />" .
'GD w/ WebP support: ' . function_exists('imagewebp') . "\r\n<br />" .
'exif_imagetype() function exists: ' . function_exists('exif_imagetype') . "\r\n<br />" .
'image.png format: ' . exif_imagetype('image.png') . "\r\n<br />";Upload that to the root of your website as a file named
test.php and also upload any PNG image to the same place with the file name image.png. Then access it in your browser by going to http://yourdomain.com/test.php, and then copy/paste the results here.If everything looks good there, the only other culprit I can think of would be if WordPress is somehow giving us an unexpected file location (it's supposed to report where the original [temporary] file uploaded is in the local filesystem), so will build something to test that next if needed.
TruThemes
Member
Results:
Since I've removed and reinstalled it, I will upload some other images and see what happens. I don't know why I didn't already.
PHP version: 8.2.15
PHP OS: Linux
Imagick class exists: 1
Imagick supports WebP: 1
GD w/ WebP support: 1
exif_imagetype() function exists: 1
image.png format: 3
Since I've removed and reinstalled it, I will upload some other images and see what happens. I don't know why I didn't already.
Okay... that looks as expected. If you edit yourResults:
Since I've removed and reinstalled it, I will upload some other images and see what happens. I don't know why I didn't already.
wp-content/plugins/app-for-cf-pro/src/DigitalPoint/Cloudflare/Base/PubAdvanced.php file and change this:
PHP:
public function filterWpUploadPrefilter($file)
{
$webpCompression = $this->option('cfWebpCompression');
if (!$webpCompression || !file_exists($file['tmp_name']))
{
return $file;
}
$fileType = exif_imagetype($file['tmp_name']);
if ($fileType != IMAGETYPE_JPEG && $fileType != IMAGETYPE_PNG)
{
return $file;
}
PHP:
public function filterWpUploadPrefilter($file)
{
$webpCompression = $this->option('cfWebpCompression');
header('Debug: file|' . json_encode($file), false);
header('Debug: webPCompression|' . $webpCompression, false);
if (!$webpCompression || !file_exists($file['tmp_name']))
{
header('Debug: noFile', false);
return $file;
}
$fileType = exif_imagetype($file['tmp_name']);
if ($fileType != IMAGETYPE_JPEG && $fileType != IMAGETYPE_PNG)
{
header('Debug: wrongType|' . $fileType, false);
return $file;
}That will output extra "Debug" headers in the underlying HTTP request which will (hopefully) give the exact reason it thinks it can't do the format change. If you go to your WordPress Media library, right click the page to "inspect" it, then go to the Network tab. Drag a PNG or JPG image into the media library and then look on that Network tab. You should see a request for
async-upload.php get called. On that line, look at the Headers tab and the Response Headers should have multiple Debug headers. For example when it worked as expected when I tried, I ended up with 2 Debug headers like so:Debug: file|{"name":"SatyrsArriving.jpeg","type":"image\/jpeg","tmp_name":"\/tmp\/php4q8l9c","error":0,"size":104258}
Debug: webPCompression|70
Possibly additional ones if it encountered an error preventing the conversion.
What do you get as far as Debug headers when you do it?
Sorry about the hassle of adding debugging code. Not able to debug it on my end since I can't get it to *not* work, so trying to figure out what's unique about your server setup.
Similar threads
- Replies
- 4
- Views
- 174
- Replies
- 6
- Views
- 211