Okay... at least drilling down to what the underlying issue is. It looks like the stream_preview_image() function (in the
wp-admin/includes/image-edit.php file) will fail under a couple circumstances:
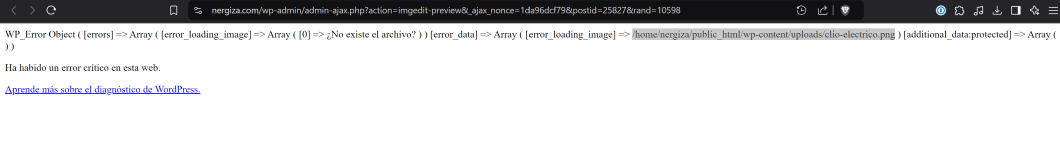
- The image itself can't load (either because it doesn't exist at the path it thinks it should be or WordPress can't figure out the type of image it is [either from its extension or actual contents]).
- The image library that your PHP install is using (normally either GD or ImageMagick) fails when it tries to resize the image.
If you edit the above mentioned file, look for the
stream_preview_image function and replace both cases of this:
first one becomes this:
second one becomes this:
PHP:
print_r($img->resize($w2, $h2));
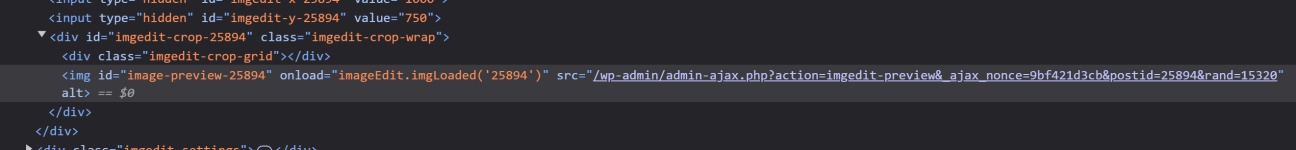
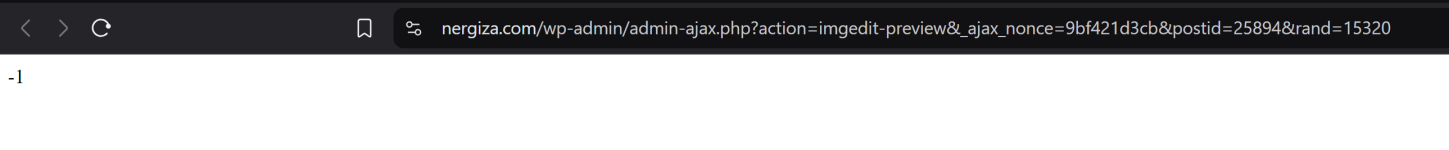
...and then edit/view AJAX request again.
With some luck, that should give a little better error (at least tell us what to narrow it down into next).